Docusaurus v2.2.0

Docusaurus ist ein praktisches Dokumentations- und Blog Framework, welches ein Projekt in eine Website verwandelt.
In general, a framework is a real or conceptual structure intended to serve as a support or guide for the building of something that expands the structure into something useful.
Ein Framework gibt also immer eine geiwsse Struktur vor, damit es funktionieren kann. Im vorliegenden Fall müssen wir uns an die vorgegebene (bzw. konfigurierte) Ordner-Struktur, damit das Framework autmatisiert aus all unseren Markdown-Dokumenten eine Webseite erstellt.
EF-Informatik # Github Repository Ordner
├── blog # Blog Einträge
│ ├── 2022-08-26-wiedereinstieg-python.md
│ └── 2022-11-07-about-software-engineering
│ ├── images # enthält alle Bilder für diesen Blog
│ | ├── top-down.png
│ | └── bottom-up.png
│ └── index.md # erzeugt die Seite /2022/11/07/about-software-engineering
├── docs
│ ├── greeting.md # erzeugt die Seite /docs/greeting
│ └── guide
│ ├── index.md # erzeugt die Seite /docs/guide
│ └── setup.md # erzeugt die Seite /docs/guide/setup
├── src
│ └── pages
| ├── ... # wie bei den blogs, nur werden diese Seiten nirgends direkt angezeigt,
| # man muss die URL kennen...
├── docusaurus.config.js
├── ...
In Ihrem Github-Repository brauchen Sie die Ordner blog und docs, jeweils mit mindestens einem Eintrag.
Material
Vorkonfigurierte Dateien für Docusaurus v2.2.0 👉 Herunterladen
- Uncommitete Änderungen? Commit & Push.
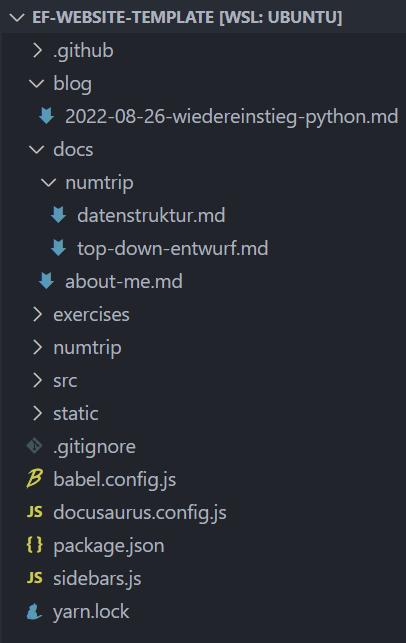
- Material herunterladen, entpacken und den ganzen Inhalt in Ihr Repository kopieren. Das sollte dann in etwa so aussehen:

Die Datei docs/about-me.md und den Ordner blog braucht es zwingend, sonst versucht Docusaurus etwas zu suchen, was nicht existiert ( Docusaurus Traurig Sie traurig )
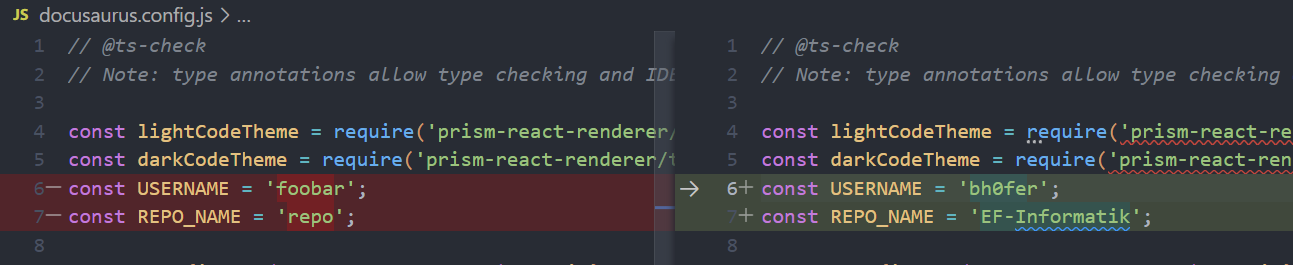
- Github-Benutzername und Name des Repository in docusaurus.config.js ändern.

- Alle Änderungen hinzufügen, Commit & Push.
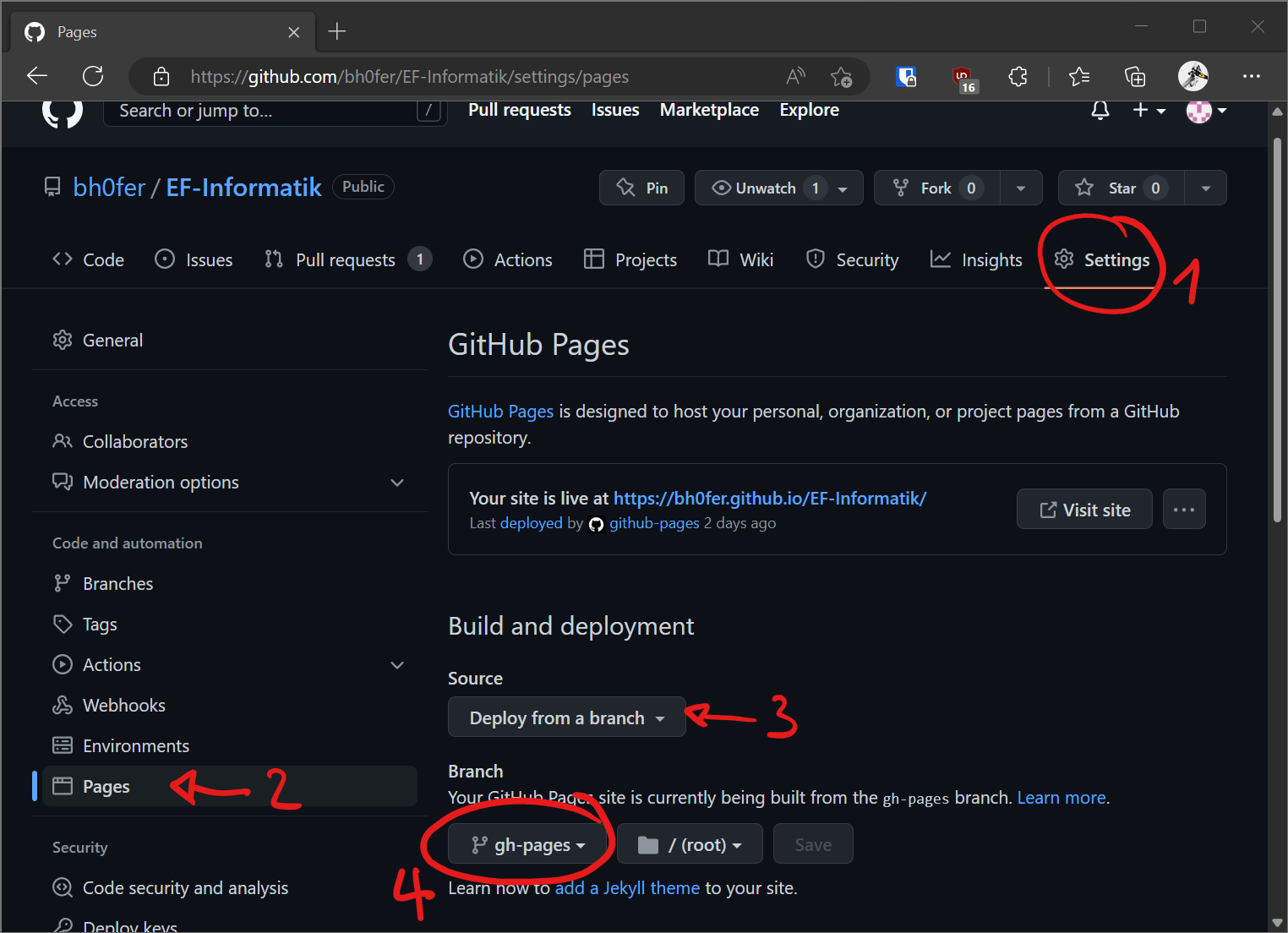
- Die Seite wird automatisch erzeugt und auf Github veröffentlicht. Es dauert jeweils 1-5 Minuten (☕...), bis dies geschehen ist. Um die Webseite auch unter einer URL abrufbar zu machen, muss unter Settings > Pages > Branch > gh-pages Github Pages aktiviert werden.

Bei kostenlosen Accounts können nur öffentliche Repositories als Website zugängig gemacht werden. Unter Settings > General > Danger Zone (zuunterst auf der Seite) kann die Sichtbarkeit geändert werden (Change repository visibility).
- Wird danach noch keine URL angezeigt, können Sie durch einen neu gepushten Commit bezwecken, dass die Seite neu erzeugt wird und anschliessend abrufbar ist. :::
Individualisieren
Natürlich kann die Website nach den eigenen Wünschen individualisiert werden. Die grössten Effekte haben die Websitenfarbe und das Logo.
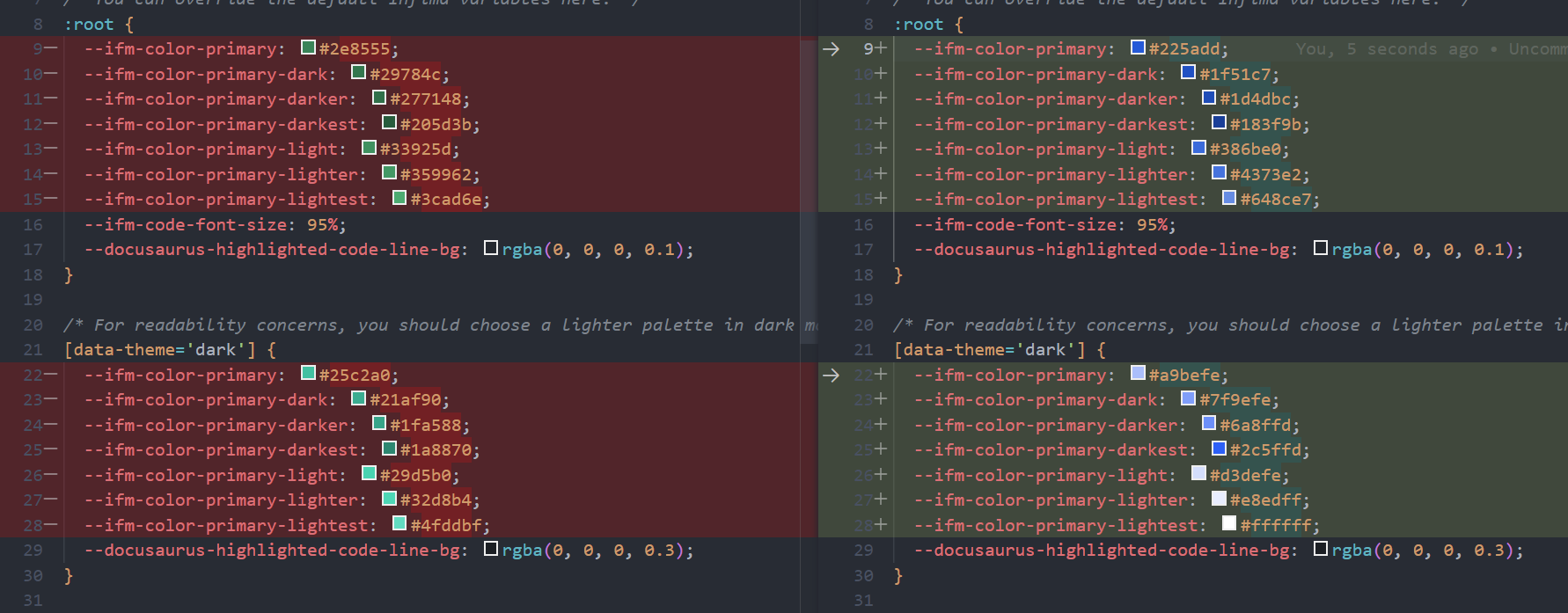
Farben
Docusaurus arbeitet mit zwei Hauptfarben - eine für den Light-Mode und eine andere für den Dark-Mode. Damit das Design konsistent wirkt, braucht es von den Hauptfarben eine ganze Farbreihe von 7 Abstufungen.
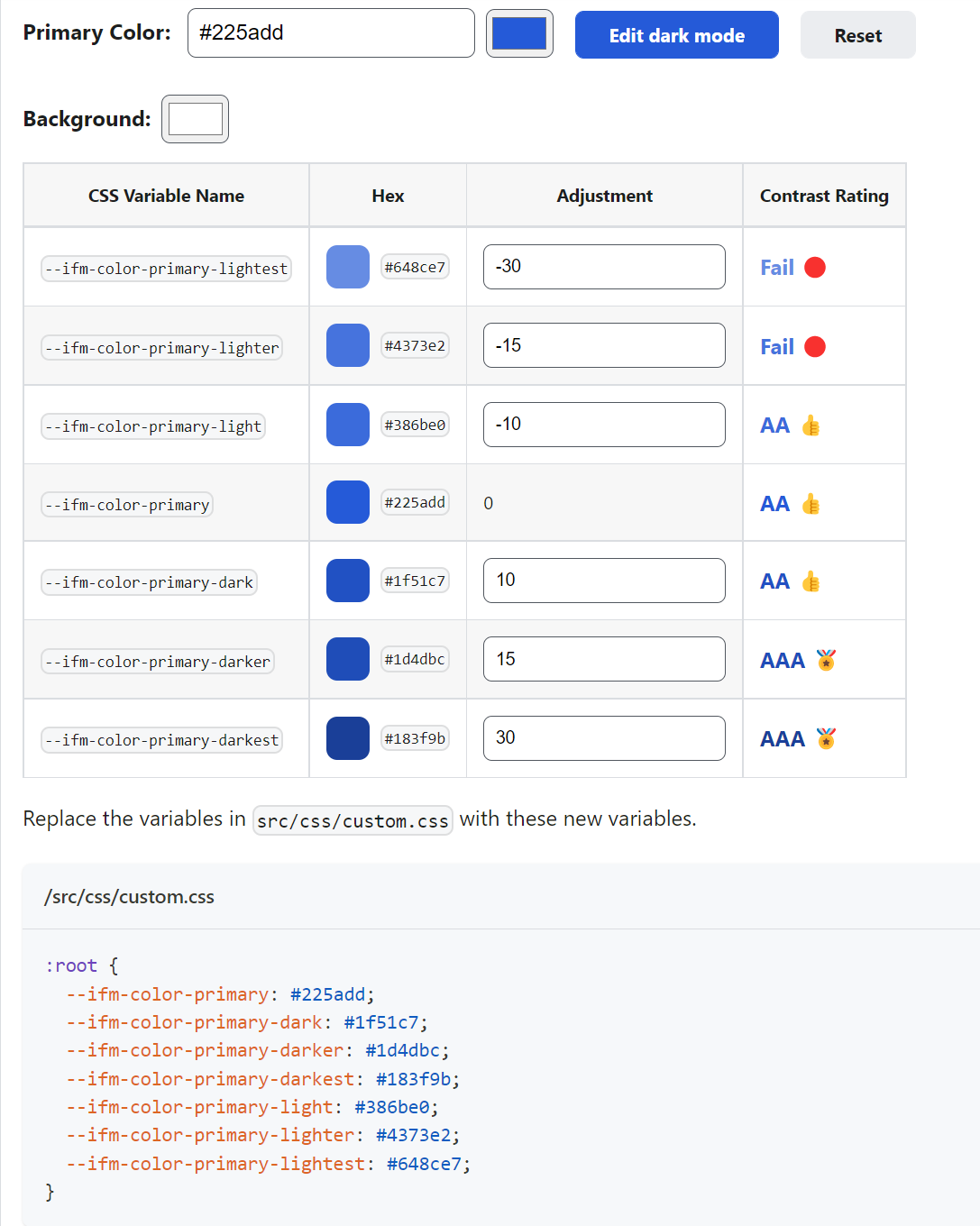
Mit diesem 👉 Tool lassen sich diese Abstufungen einfach erzeugen.

Der Code-Teil muss kopiert und im CSS-File src/css/custom.scss ersetzt werden:

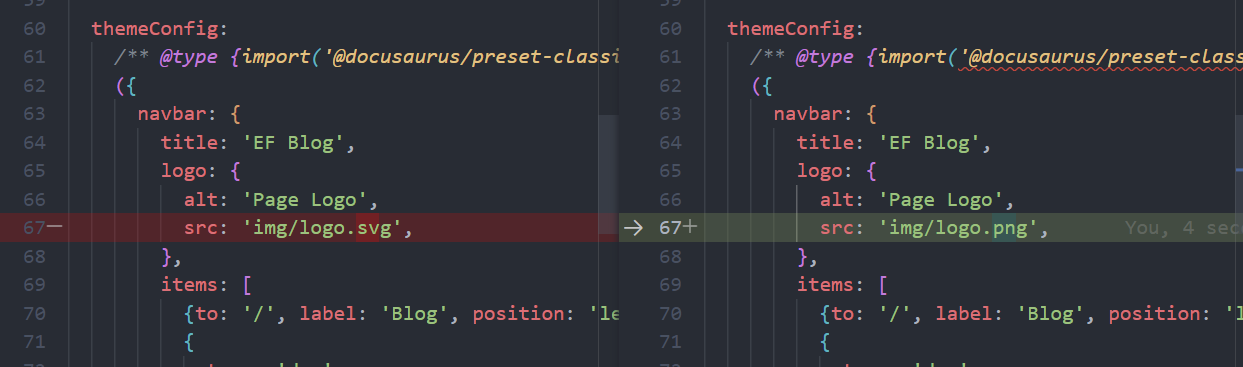
Logo
Im Ordner static/img/ befinden sich die beiden Bild-Dateien logo.svg und favicon.ico.
Das Logo sollte quadratisch sein, und nicht mehr als 300kb gross sein. Falls Sie selber gerade kein inspirierendes Logo im Kopf haben: Ein Logo kann mit kostenlosen Webapps leicht zufällig auf Basis einiger Stichwörter erzeugt werden (dazu braucht es kein all zu grosses künstlerisches Flair 😉). Suchen Sie nach einem entsprechenden Logo Generator...
free Logo Generator
Ersetzen Sie das vorhandene Logo durch das neue. Falls das neue Logo nicht die Dateiendung .svg aufweist, so müssen Sie dies im Konfigurationsfile docusaurus.config.js entsprechend anpassen gehen:

Das favicon.ico ist das kleine Bildchen oben links in einem Browser-Tab. Dies kann auf Basis Ihres Logos leicht erzeugt werden.
png to ico
Website Lokal ausprobieren
Um die Website lokal auszuprobieren, muss zuerst NodeJS installiert und konfiguriert werden. Anschliessend kann die Seite lokal gestartet und unter der Lokalen Netzwerkadresse beim Port 3000 (localhost:3000) gefunden werden.
- NodeJS LTS mit den Standard-Optionen installieren (vermutlich x64) 👉 https://nodejs.org/en/download/
- In VS-Code unter Terminal>New Terminal ein neues Terminal öffnen und überprüfen, ob Node installiert wurde (sollte die aktuelle Version ausgeben):
node --version
Falls es nicht verfügbar ist: Laptop neu starten und erneut versuchen (vlt. wurde es einfach nicht gefunden...)
3. Den Paket-Manager yarn installieren, indem in die Kommandozeile/Terminal folgendes eingegeben wird:
npm install --global yarn
- Nun müssen alle Pakete für Docusaurus installiert werden:
yarn install - Und schliesslich Dokusaurus mit einem lokalen Server starten
yarn run start
Die Seite ist nun unter 👉 http://localhost:3000 erreichbar.
Mit ctrl + c kann der lokale Server wieder beendet werden.
Änderungen an Markdowns werden direkt übernommen, ohne den Server neu zu starten oder die Webseite neu zu laden.