Zeit
60 Minuten
Grundlage
PDF 👉 download
Online (bessere Qualität) 👉 https://zapier.com/learn/apis/
Dateiname
EF-Info/docs/Netzwerke/apis.md
Ziel der Aufgabe: Sie schreiben ein Cheat-Sheet für die Grundlagen von API's. Grundlage dafür sind die Kapitel 1-4 und Kapitel 7 bis "Long Polling" des obigen Buches. Sicherlich sollen im Cheat-Sheet folgende Punkte enthalten sein (nicht unbedingt in dieser Reihenfolge):
-
Was ist eine API?
-
JSON Format
-
XML Format
-
HTTP Request:
-
URL
-
Methoden
-
Headers
-
Body
-
-
HTTP Status Codes
-
Endpunkte
-
Polling
HTTP Netzwerkverkehr untersuchen
Der Netzwerkverkehr kann auf unterschiedliche Weise untersucht werden. Eine Möglichkeit ist die Verwendung eines Web-Browsers. Der Browser zeigt den Netzwerkverkehr an, wenn er eine Webseite lädt. Die Anzeige kann über Weitere Tools > Entwicklertools > Netzwerk (oder ctrl + + I bzw. + + J) aufgerufen werden (detailierte Anleitung: 👉 https://balsamiq.com/support/faqs/browserconsole).

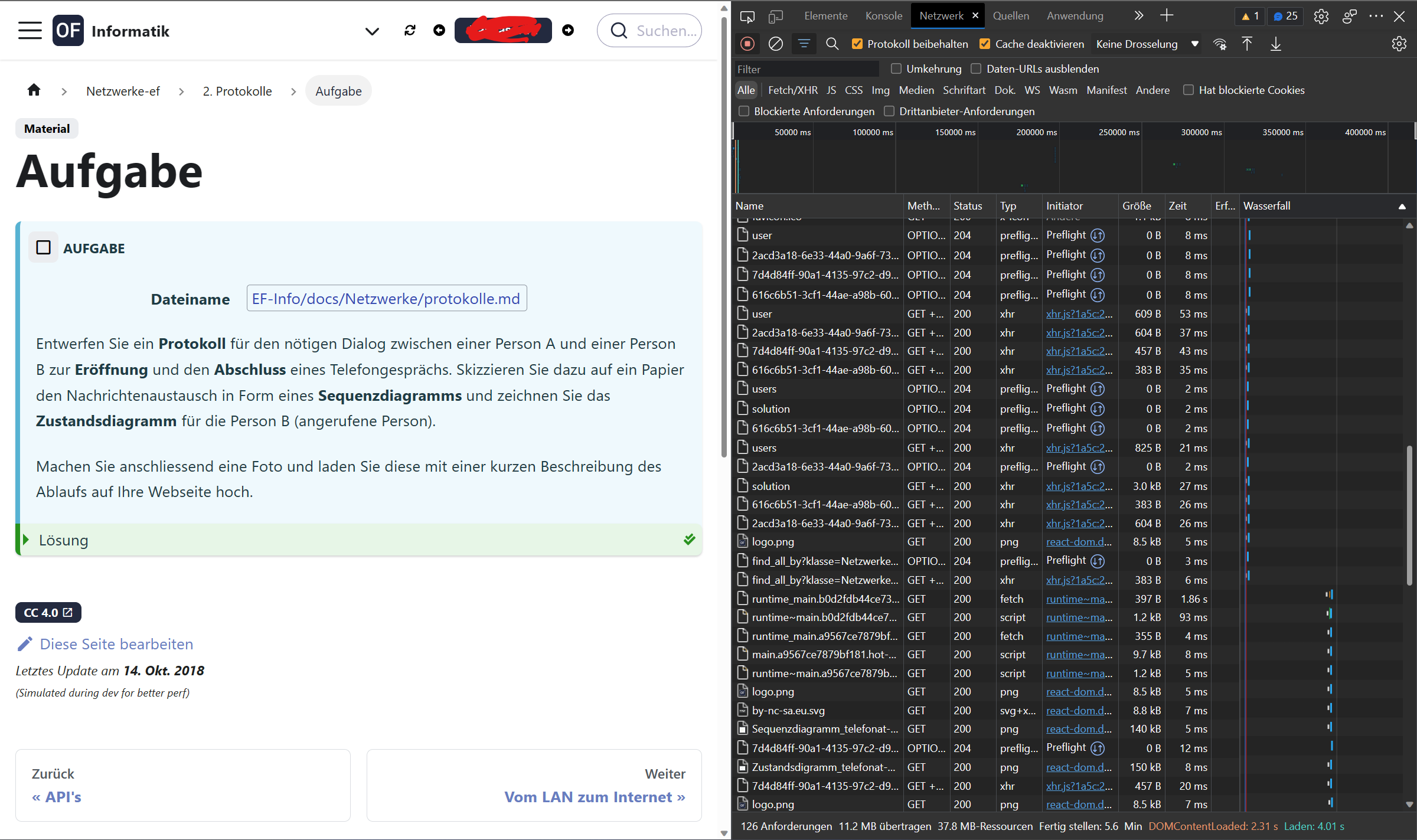
Hier sieht man nun die einzelnen Netzwerkanfragen, die der Browser beim Laden der Webseite gestellt hat. Die Anzeige zeigt die URL, die Methode (GET, POST, etc.), die Grösse der Antwort, die Zeit, die die Anfrage benötigt hat, und den Statuscode (200 = OK, 404 = nicht gefunden, etc.).
Öffnen Sie die Entwicklertools und darin das Netzwerkpanel. Laden Sie die Seite neu und schauen Sie sich einige der Anfragen an.
-
Finden Sie die Anfrage, welche das obige Bild (vom Netzwerkpanel) geladen hat.
-
Wie lange hat diese Anfrage gedauert?
-
Wie gross war die Antwort?
-
Was stand im Header der Anfrage? Ist der Header bei Ihrer Pultnachbar:in gleich? Was ist unterschiedlich?
-
Was stand im Header der Antwort?
-
Status-Code? Verwendete Methode?
-
-
Finden Sie heraus, mit welcher Anfrage Ihre Benutzerdaten geladen werden? Welche Informationen werden von der API gesendet? Unter welcher Adresse ist die API erreichbar?
-
Finden Sie einen POST Request? Was ist enthalten? Durch welche Aktion auf der Webseite können Sie selber einen POST Request auslösen? Stimmt die verwendete HTTP-Methode? Was wäre allenfalls passender?
API abfragen
Studieren Sie die Dokumentation der API auf 👉 https://icanhazdadjoke.com/api?ref=apilist.fun.
-
Wieso soll bei der Verwendeung dieser API ein individualisierter
User-Agentverwendet werden? -
Verwenden Sie Postman (am IoT-Tag installiert, bei Node-RED...) um einen zufälligen Dad-Joke abzufragen. Experimentieren Sie dabei mit den unterschiedlichen
Accept-Headers. Halten Sie einen Screenshot der Abfrage fest. -
Können Sie auch Witze mit einem bestimmten Wort suchen? Experimentieren Sie mit verschiedenen Suchbegriffen. Halten Sie einen Screenshot der Abfrage fest.
API erstellen
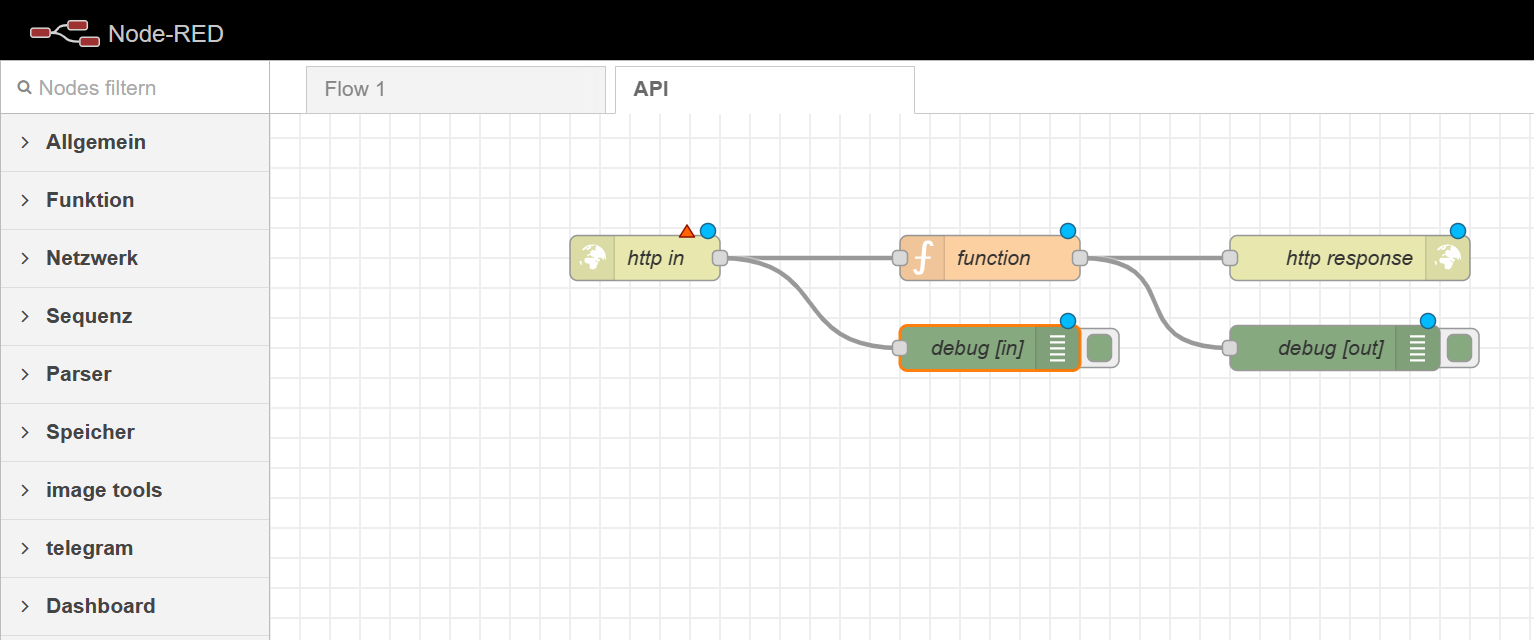
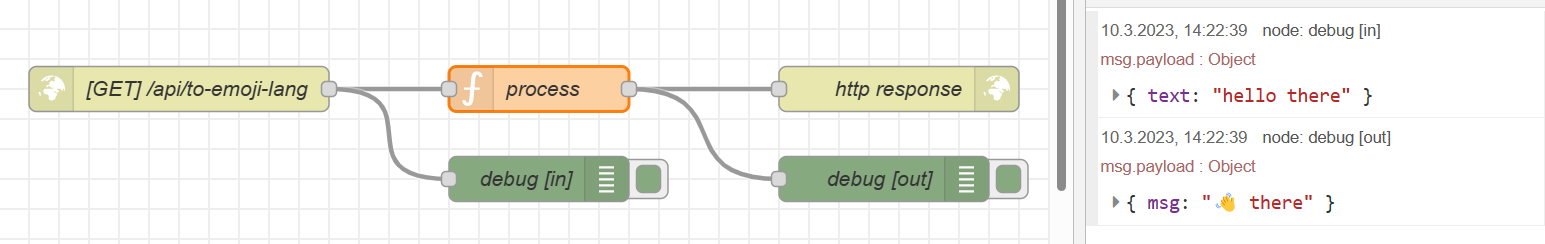
Erstellen Sie eine Node-RED Api, um eingegebenen Text in die Emoji-Sprache zu übersetzen:
-
Erstelle Sie einen neuen Flow

-
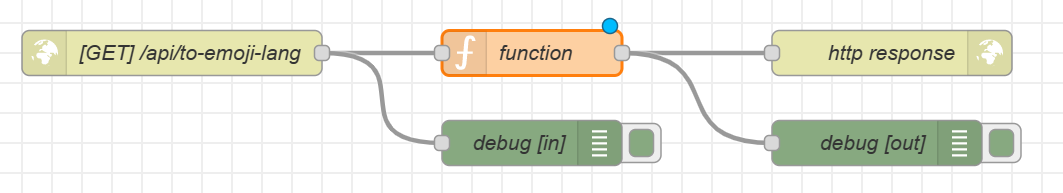
Erzeugen Sie einen neuen API-Endpunkt für HTTP-GET, bspw.
/api/to-emoji-lang. Wichtig: Der Endpunkt muss mit einem Slash/beginnen - der Hostname muss nicht angegeben werden.
-
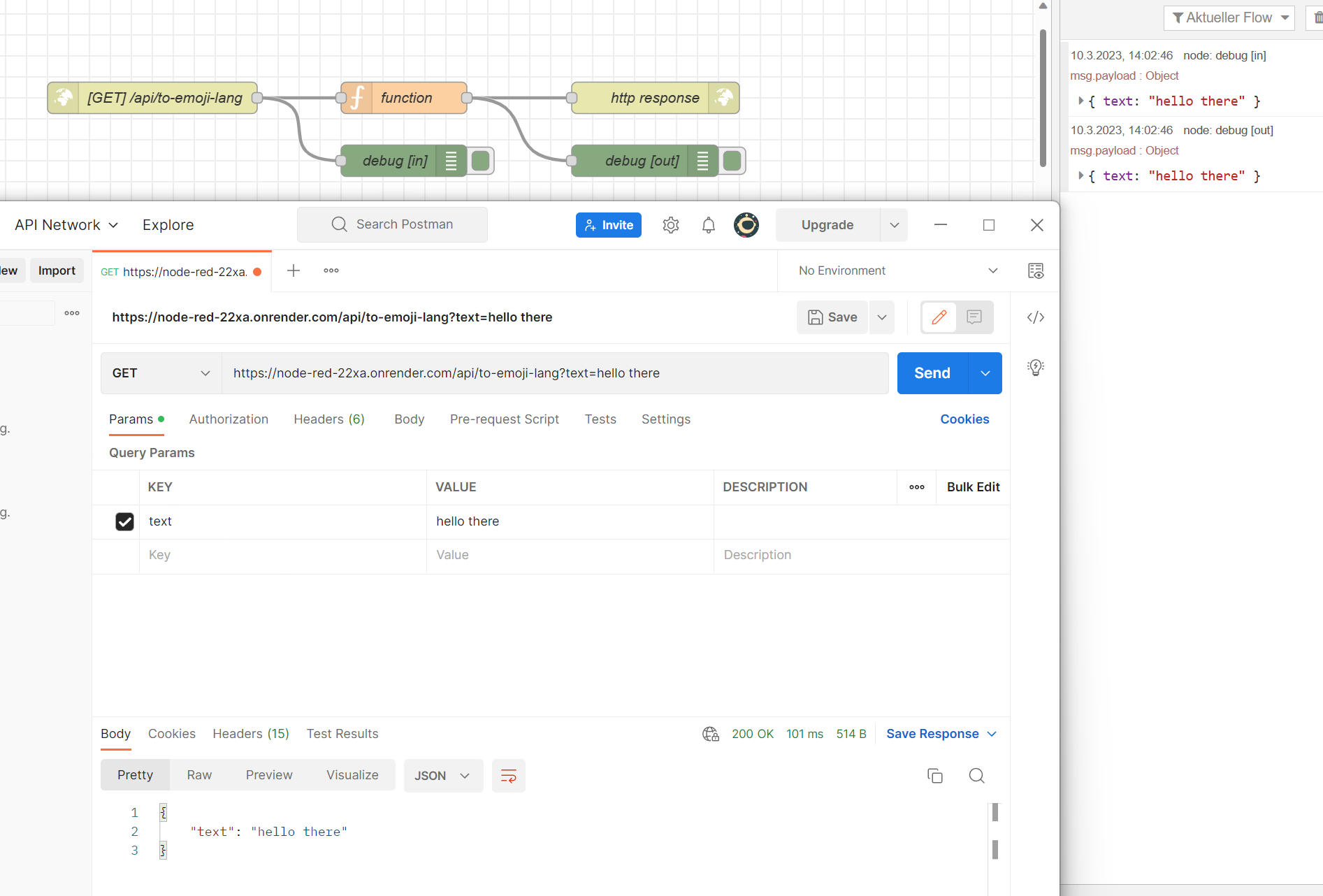
Schicken Sie nun mit Postman einen GET Request an die API. Sie sehen nun, in welchem Format die Daten bei der API ankommen. �Überlegen Sie sich, in welchem Format Sie die Anfrage erwarten und halten Sie dies für sich fest. (Im Beispiel:
textenthält der zu übersetzenden Text.)
-
Nun müssen wir den empfangenen text noch prozessieren und wieder zurückschicken. Dazu bearbeitet man den Funktions-Node. Achtung: hier wird in JavaScript programmiert, nicht in Python ;)
let emoji = msg.payload.text;
emoji = emoji.replace(/hello/, '👋');
msg.payload = {
msg: emoji
};
return msg; -
Das Resultat bei der erneuten Anfrage mit Postman:

-
Erweitern Sie Ihr API-Endpunkt so, dass noch mehr Emojis unterstützt werden. (z.B.
hello->👋,world->🌍,!->❗️, etc.)
Natürlich kann der Endpunkt der Emoji-Sprache nun auch für Telegram-Nachrichten verwendet werden. Das praktische: Sie können auch die API von einer Kolleg:in verwenden und müssen die Sprache nicht zwingend selber implementieren. Probieren Sie es aus...
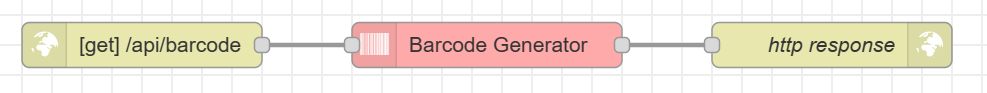
Es lassen sich auch komplexe Datenstrukturen über eine API erzeugen und zurückschicken. Erstellen Sie eine API, welche einen Barcode erstellt.
Versuchen Sie dabei selber herauszufinden, wie der Barcode Node verwendet werden muss (👉 Referenz: https://flows.nodered.org/node/node-red-contrib-image-tools)

Erstellen Sie einen neuen Blog-Beitrag (min. 300 Wörter) mit Anleitungen, Erklärungen und Erfahrungen zum Erstellen einer API mit Node-RED.
Login & Cookies
Dateiname
EF-Info/docs/Netzwerke/login-cookies.md
-
Importieren Sie folgenden Flow in Node-RED: > Import > Einfügen (Neuen Flow)
Flow
[{"id":"ed73c51f6c96ba27","type":"tab","label":"Website","disabled":false,"info":"","env":[]},{"id":"ec50be804c1e6675","type":"http in","z":"ed73c51f6c96ba27","name":"[GET] /home","url":"/home","method":"get","upload":false,"swaggerDoc":"","x":190,"y":280,"wires":[["1b5bb80c993555b9"]]},{"id":"cb111f9c5919c2df","type":"http response","z":"ed73c51f6c96ba27","name":"send","statusCode":"","headers":{},"x":890,"y":300,"wires":[]},{"id":"8e8e47cc5fcb98c5","type":"template","z":"ed73c51f6c96ba27","name":"welcome.html","field":"payload","fieldType":"msg","format":"html","syntax":"mustache","template":"<!DOCTYPE html>\n<html>\n\n<body>\n\n <h2>Welcome {{payload.cookies.name}}</h2>\n\n <form action=\"/api/logout\" method=\"post\">\n <input type=\"submit\" value=\"Logout\">\n </form>\n</body>\n\n</html>","output":"str","x":680,"y":260,"wires":[["cb111f9c5919c2df"]]},{"id":"ef63f010f75fddab","type":"http in","z":"ed73c51f6c96ba27","name":"","url":"/api/login","method":"post","upload":false,"swaggerDoc":"","x":200,"y":400,"wires":[["b0da1762ade85366"]]},{"id":"c3a17bf91ecd5844","type":"http response","z":"ed73c51f6c96ba27","name":"redirect","statusCode":"302","headers":{"location":"/home"},"x":700,"y":400,"wires":[]},{"id":"b0da1762ade85366","type":"function","z":"ed73c51f6c96ba27","name":"check login & set cookie","func":"msg.cookies = {\n auth: true,\n name: msg.payload.name\n}\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":450,"y":400,"wires":[["c3a17bf91ecd5844"]]},{"id":"1b5bb80c993555b9","type":"function","z":"ed73c51f6c96ba27","name":"file server","func":"if (msg.req.cookies['auth']) {\n return [msg, undefined]\n} else {\n return [undefined, msg]\n}\n","outputs":2,"noerr":0,"initialize":"","finalize":"","libs":[],"x":340,"y":280,"wires":[["27605817169cf262"],["78560b7d3955e003"]]},{"id":"78560b7d3955e003","type":"template","z":"ed73c51f6c96ba27","name":"login.html","field":"payload","fieldType":"msg","format":"html","syntax":"mustache","template":"<!DOCTYPE html>\n<html>\n\n<body>\n\n <h2>Login</h2>\n\n <form action=\"/api/login\" method=\"post\">\n <label for=\"user\">Benutzername:</label><br>\n <input type=\"text\" id=\"user\" name=\"name\" value=\"Johnny\"><br>\n <label for=\"pw\">Password:</label><br>\n <input type=\"password\" id=\"pw\" name=\"password\" value=\"SecurePW\"><br><br>\n <input type=\"submit\" value=\"Login\">\n </form>\n</body>\n\n</html>","output":"str","x":500,"y":300,"wires":[["cb111f9c5919c2df"]]},{"id":"67469255844ecdb2","type":"http in","z":"ed73c51f6c96ba27","name":"","url":"/api/logout","method":"post","upload":false,"swaggerDoc":"","x":200,"y":500,"wires":[["ec4982c40dbdb73b"]]},{"id":"ec4982c40dbdb73b","type":"function","z":"ed73c51f6c96ba27","name":"clear cookie","func":"msg.cookies = {auth: null, name: null}\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":410,"y":500,"wires":[["e835b96b55617025"]]},{"id":"e835b96b55617025","type":"http response","z":"ed73c51f6c96ba27","name":"redirect","statusCode":"302","headers":{"location":"/home"},"x":700,"y":500,"wires":[]},{"id":"27605817169cf262","type":"change","z":"ed73c51f6c96ba27","name":"load cookies","rules":[{"t":"set","p":"payload.cookies","pt":"msg","to":"msg.req.cookies","tot":"jsonata"}],"action":"","property":"","from":"","to":"","reg":false,"x":510,"y":260,"wires":[["8e8e47cc5fcb98c5"]]}]
-
Navigieren Sie zum
/homePfad und überprüfen Sie, ob Sie sich einloggen können. -
Halten Sie kurz und knapp in Ihrem Repository fest:
-
Was ist ein Cookie?
-
Weshalb ist ein Cookie praktisch? Wie funktioniert ein Login damit?
-
Unser Beispiel benutzt eine einfache Benutzerdatenbank. Was darf NIE so gemacht werden, wie wirs gemacht haben? Welche Ansätze gibts zur Verbesserung?
-
API's